Team Up
What is Team Up?
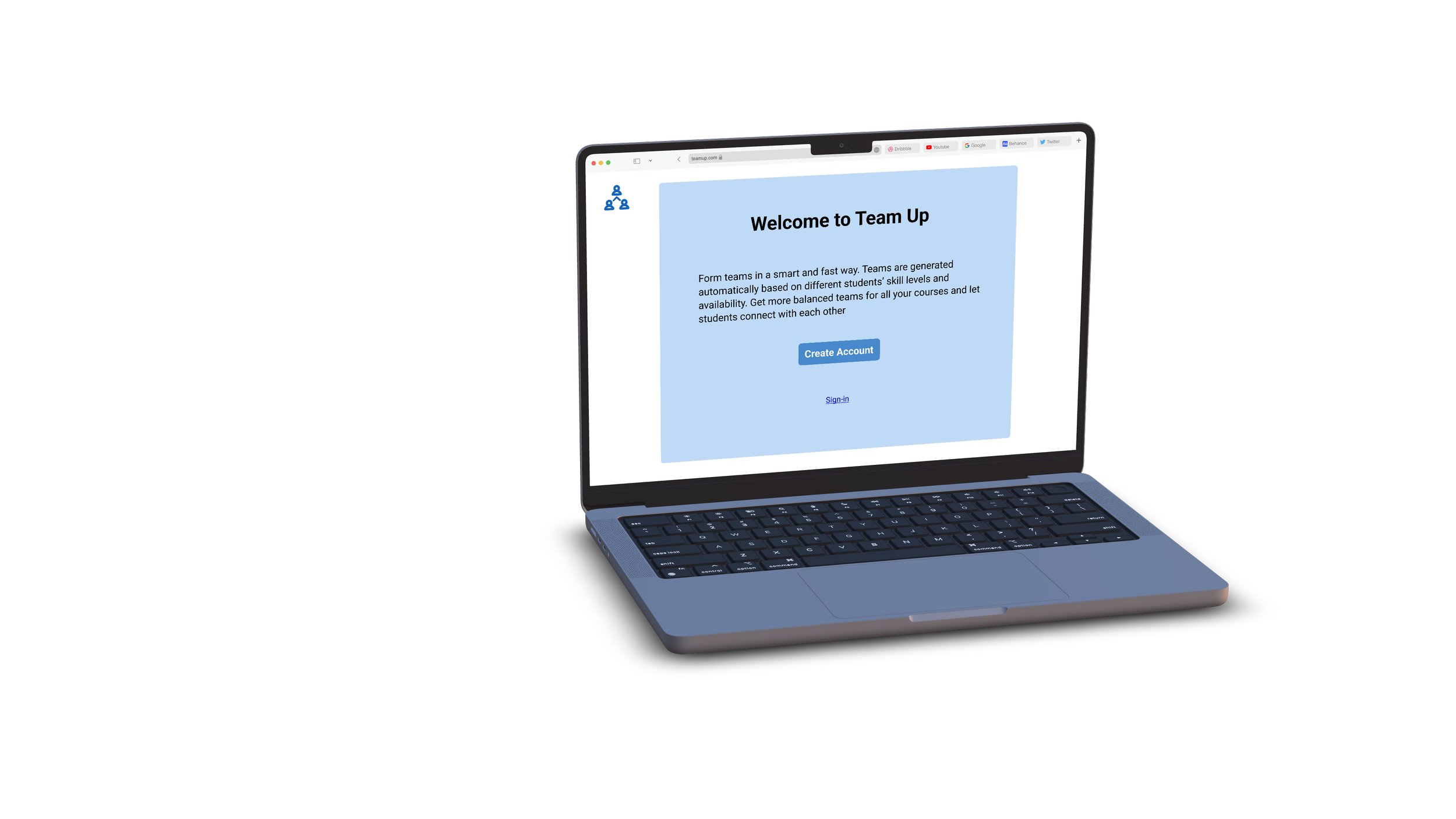
The Team Up website is a tool for college instructors to form teams based on students’ skills and obtain more balanced and effective teams. This is an automated solution that helps instructors and students during their teamwork experience.
The Challenge
As part of our capstone, I and two other students submerged ourselves in teamwork in higher education. In this journey each of us have ownership over one of three aspect: the back-end (database architecture), the front-end, and the user research and user experience design. Under a three-month time constraint, we researched the topic and created an end-to-end solution to form groups. Additional to the time constraint, we faced a knowledge gap. I personally expanded my knowledge about UI design, Figma components and component libraries to successfully create the high-fidelity prototype web application.
My Role
User researcher
User experience designer
The Problem Statement
Classroom-based learning often relies heavily on student teamwork and the composition of a team can make or break a team. Motivated by my own experience during classes I wanted to understand what are important factors to students and instructors when forming teams? How could technology help support forming well-balanced and effective teams?
User Research
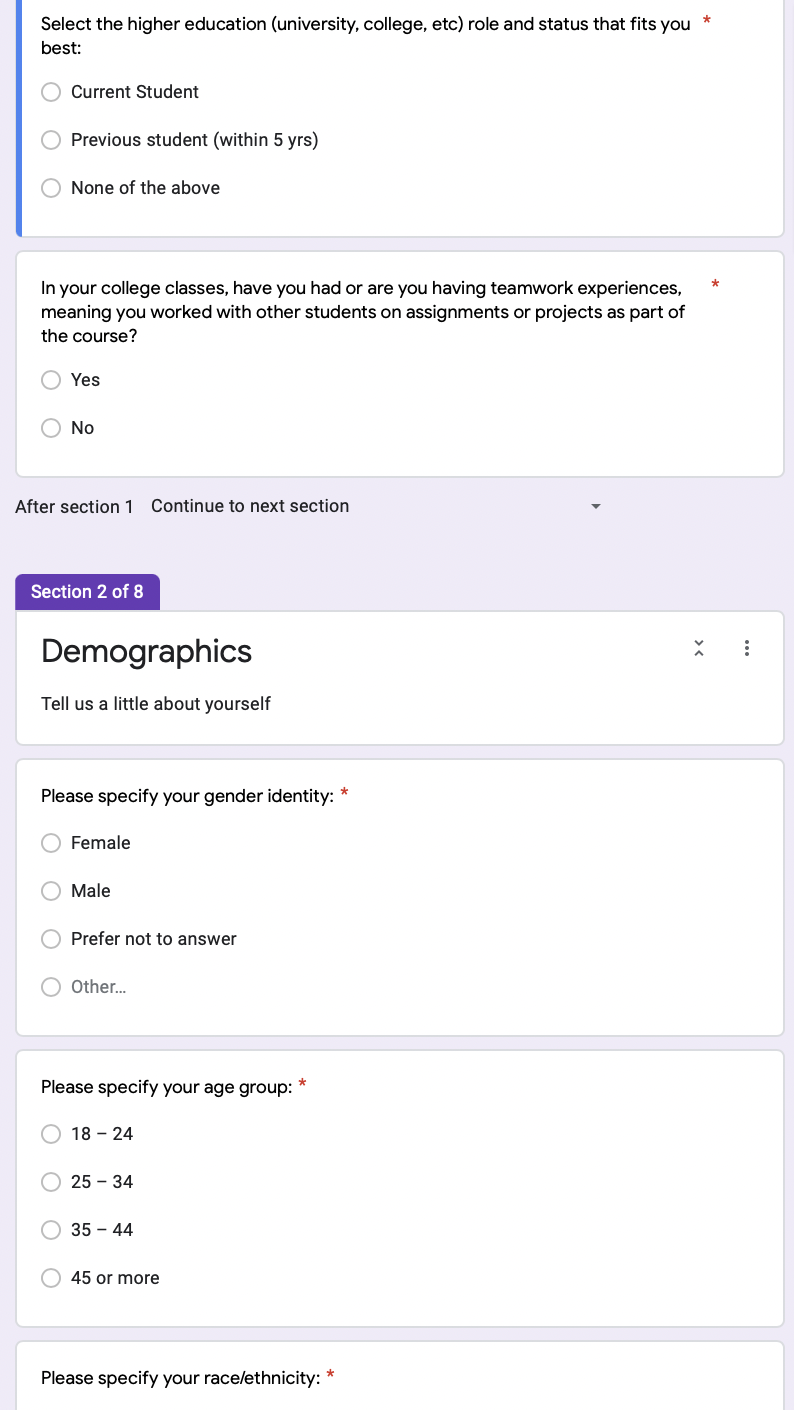
Student Survey
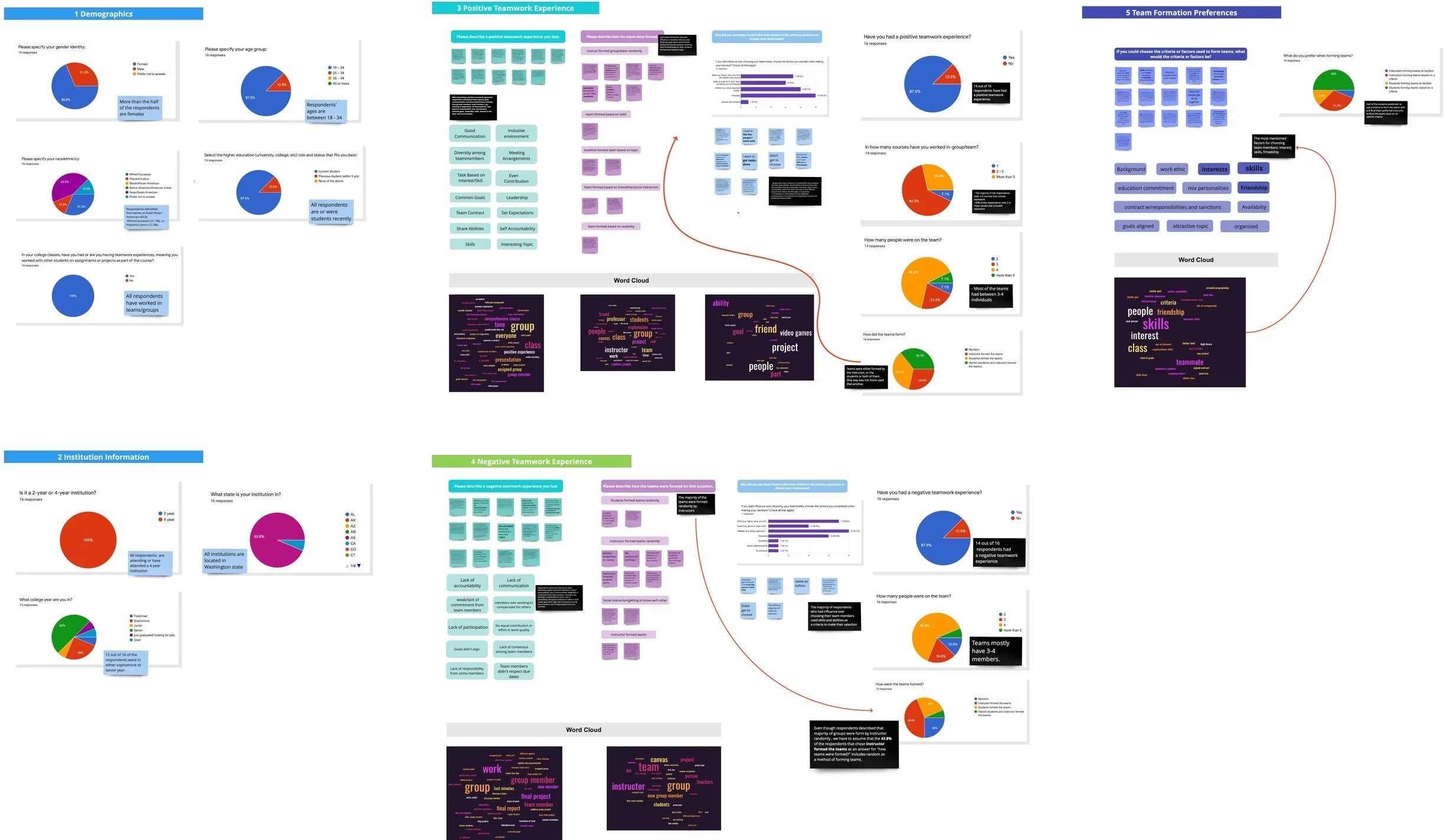
The survey was published online on the University of Washington’s Reddit to recruit college students making the assumption that they were more like to have experience with teamwork during their classes. A total of 16 responses were collected and the main findings were:
The majority of the respondents were females and the ages are between 18 - 34.
Respondents identified themselves as Asian/Asian-American (43.8), White/Caucasian (31.3%), or Hispanic/Latino (12.5%).
Respondents have attended a 4-year institution and worked in teams/groups for their classes.
93% of the respondents took 2 or more courses with the team’s sizes 3 or 4 members.
14 out of 16 respondents have had a positive teamwork experience and teams were formed by instructor influence or students' influence.
When describing a positive teamwork experience respondents mentioned these aspects: good communication, inclusive environment, diversity among team members, team contract ( e.g. meeting arrangements, set Expectations), tasks are based on interest/skill, even contribution, common goals, leadership, skills, interest in the topic, and self-accountability.
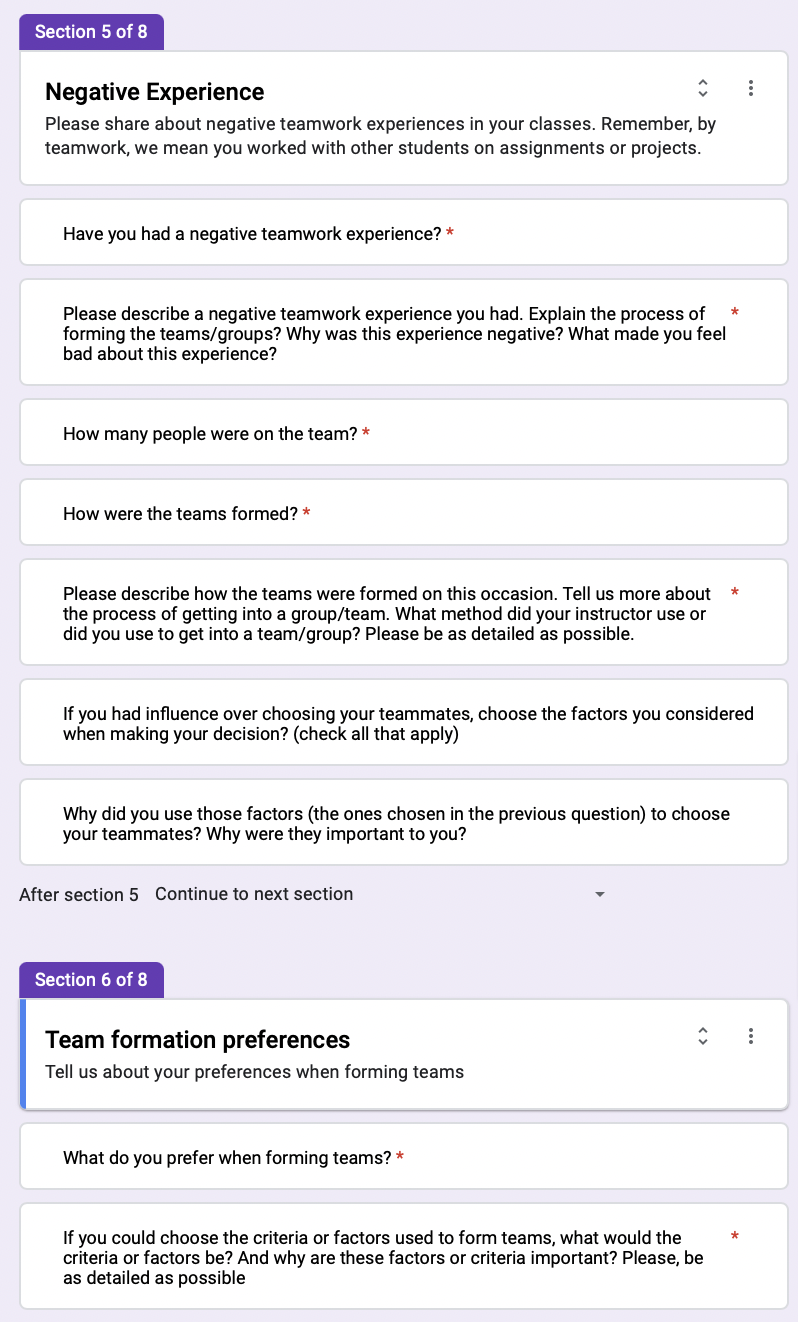
14 out of 16 respondents had a negative teamwork experience and the majority of the teams were formed randomly by instructors.
The majority of respondents who had influence over choosing their team members used skills and abilities as criteria to make their selection.
Respondents mentioned these factors when describing negative teamwork experiences: lack of accountability, lack of communication, weak/lack of commitment from team members, members overworking to compensate for others, lack of participation, no equal contribution or effort in work quality, goals didn't align, lack of consensus among team members, lack of responsibility from some members.
81.3% of the respondents preferred that either students or instructors formed teams based on a criteria.
Data Analysis
Having a whiteboard with findings helps to observe patterns and other connections between the data.
Instructor Interviews
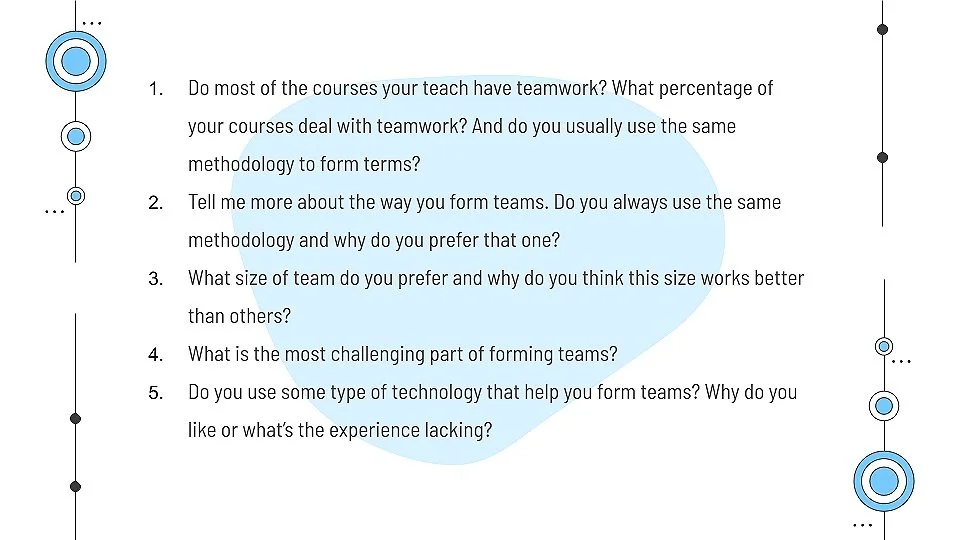
There were three online interview sessions that had a duration of 20 - 30 minutes. All instructors were former employees of the University of Washington.
All sessions were video-recorded and transcribed using an online tool.



Main Findings
The method used to analyze the interviews was the grounded theory. I initially read the interviews' transcripts and identify concepts and later organized the data into categories that connect with themes. After, I compared each of the theories emerging from each interview and found they were all similar. My main takeaways were three main concepts emerging in the formation of teams and teamwork overall: team preferences, challenges, team size, and team performance indicators. Instructors considered the team preferences by letting students participate in the process and share their interest in a particular topic, similar goals, and skill levels. The challenges found in the process are forming the teams fast, coordinating availability, and letting students connect with each other. The ideal team size is consistent and should always be 3 to 4 members per team. Lastly, for team performance stimulator instructors practice role rotation, conduct team check-ins, and connect individual work to teamwork.
Personas
I created three different personas that illustrate the finding in the research and help understand users’ needs. Two personas are students to capture the dual motivation a student can have depending on their school year. The last of the persona represents the instructor users.
Sandy is the main persona
Her main goals in teamwork is to improve her skills and produce high-quality work during this collaborative stage.
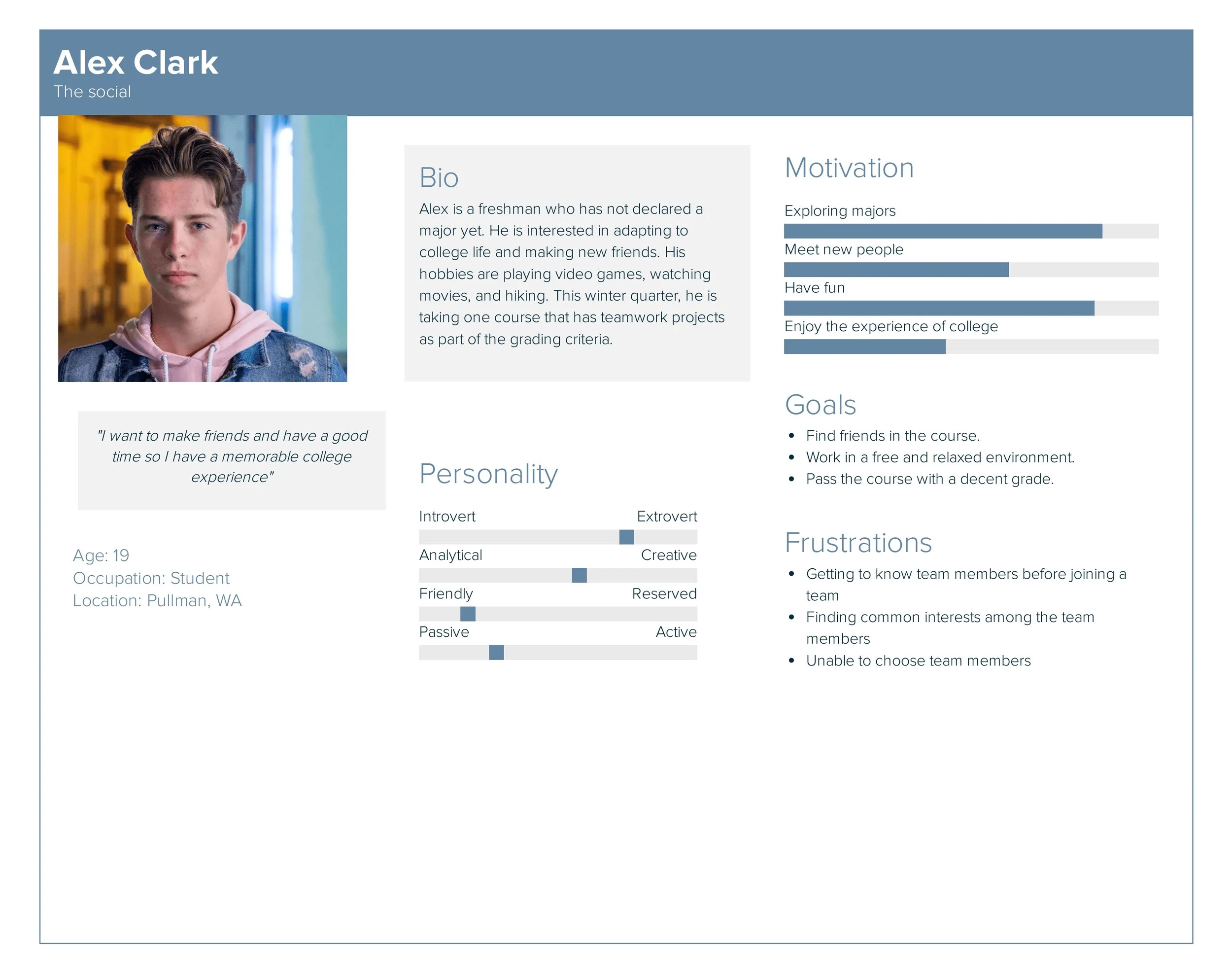
Alex is the second persona
His primary motivation is to acclimate to his new college life and make social connections.
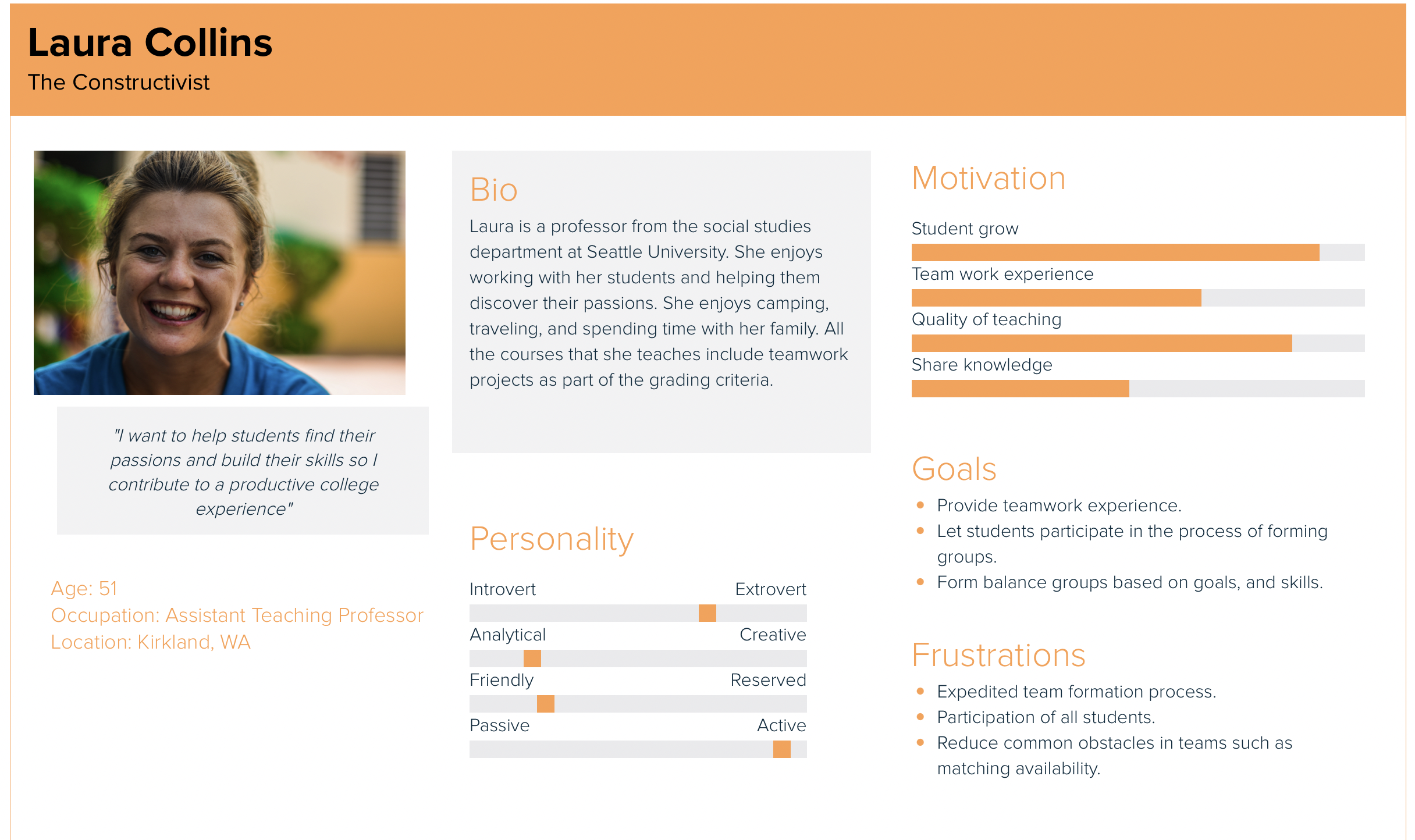
Laura is the instructor persona
Her motivations focused on student growth and forming balanced teams in her classes.
Ideation
Brainstorming
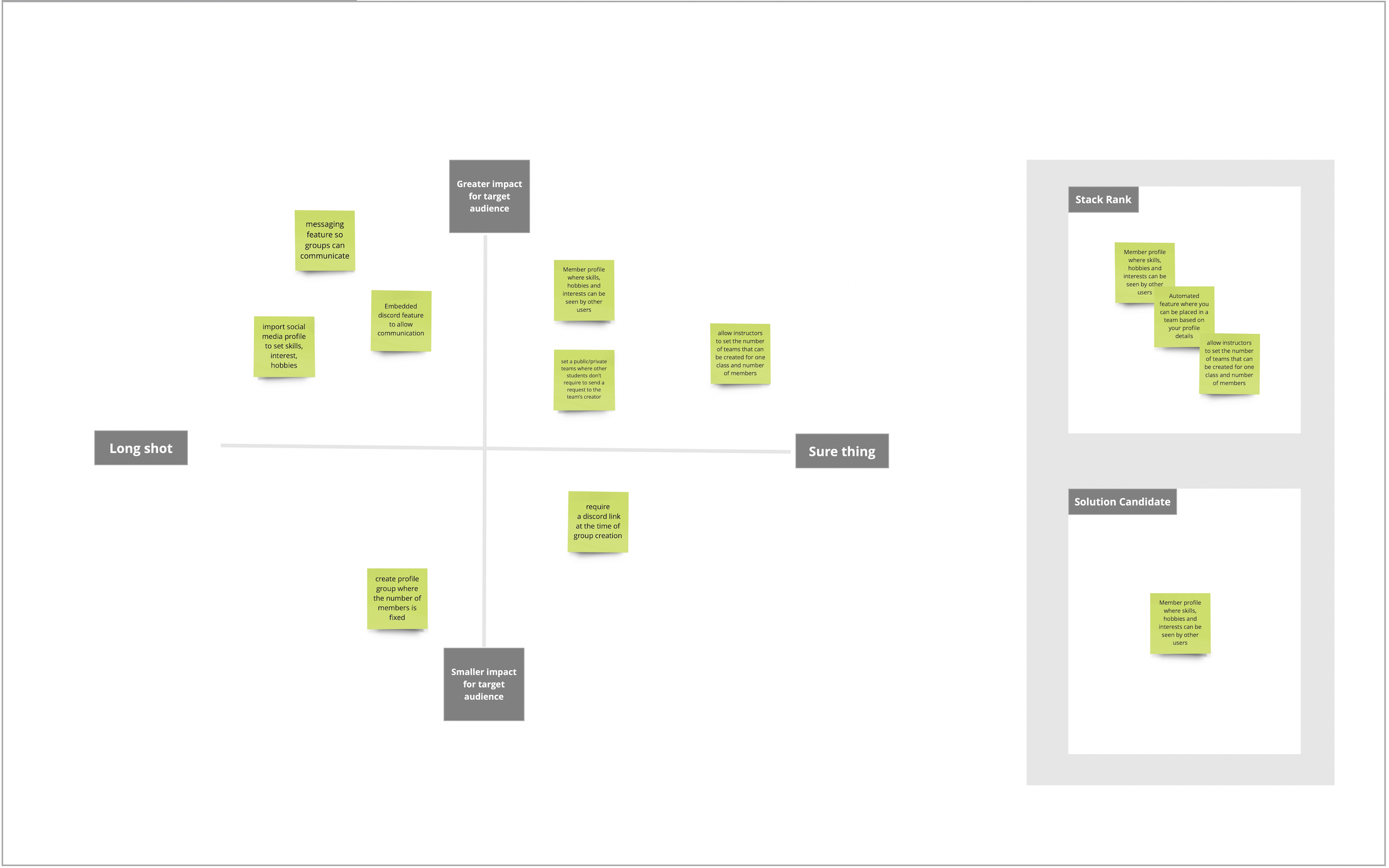
Considering the findings from the research and the users’ needs illustrated in the personas, multiple ideas were generated. Using a matrix, I prioritized the different ideas at the same time that choosing a feasible idea that could be completed within the time constraint.
Journey Map
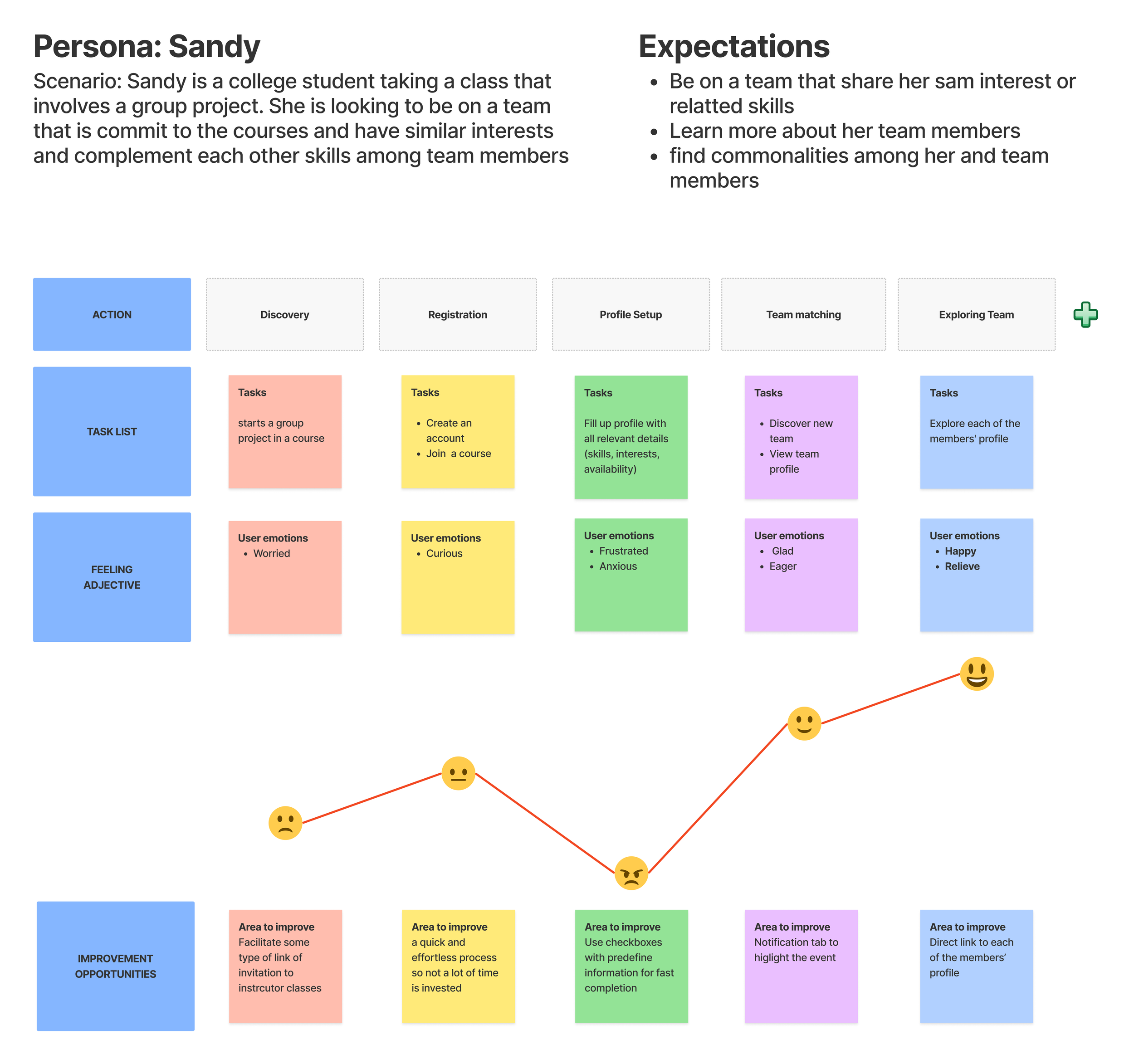
By creating a journey map, I was able to illustrate the main flow of the design from the student's perspective.
Storyboards
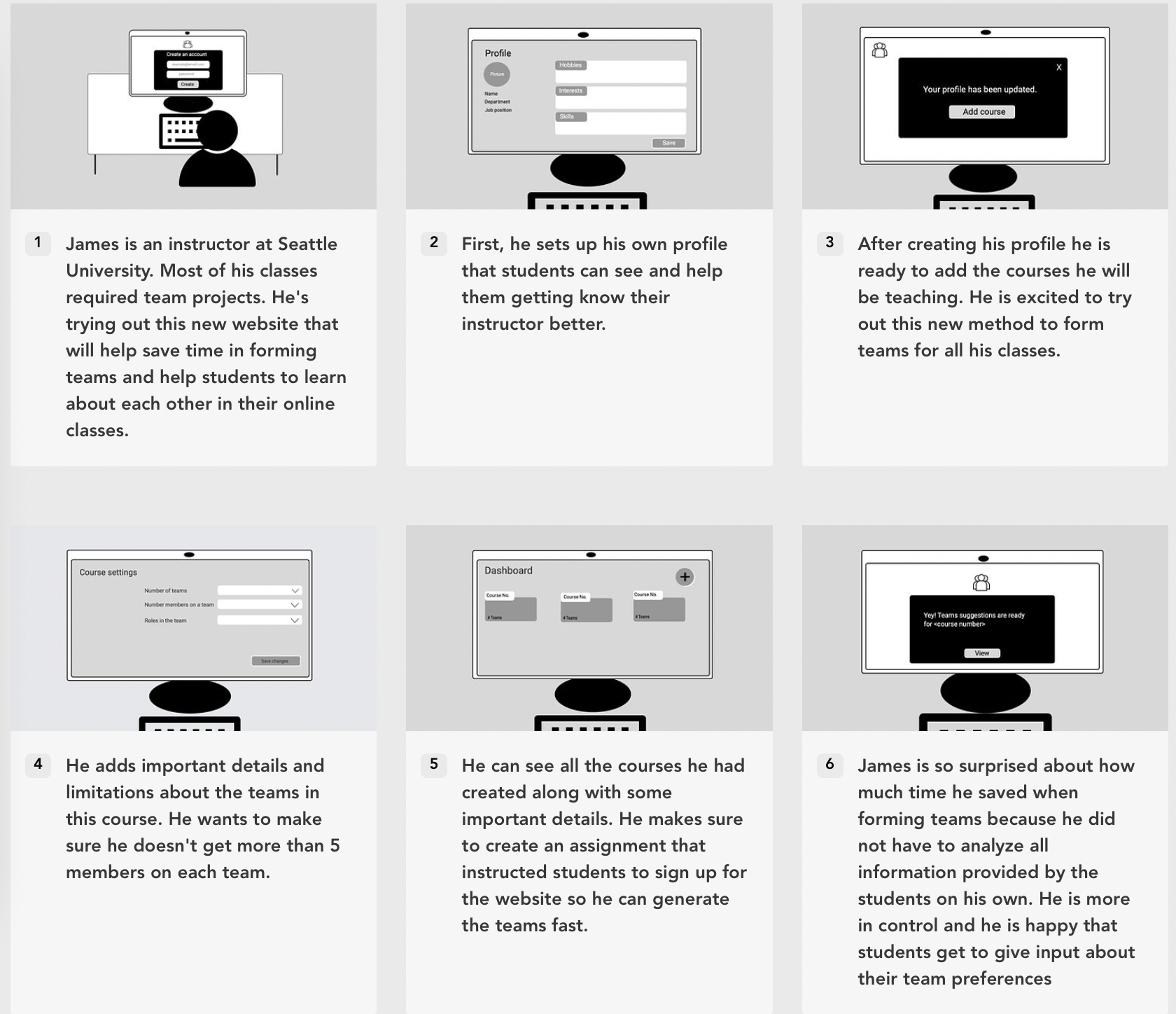
I created three different storyboards showing the flow of the web application from the perspective of each of the user personas. Two storyboards from a student's view and one from the instructor’s view. This helped to map out the layout or architecture of the entire web application, and identify the pain points.
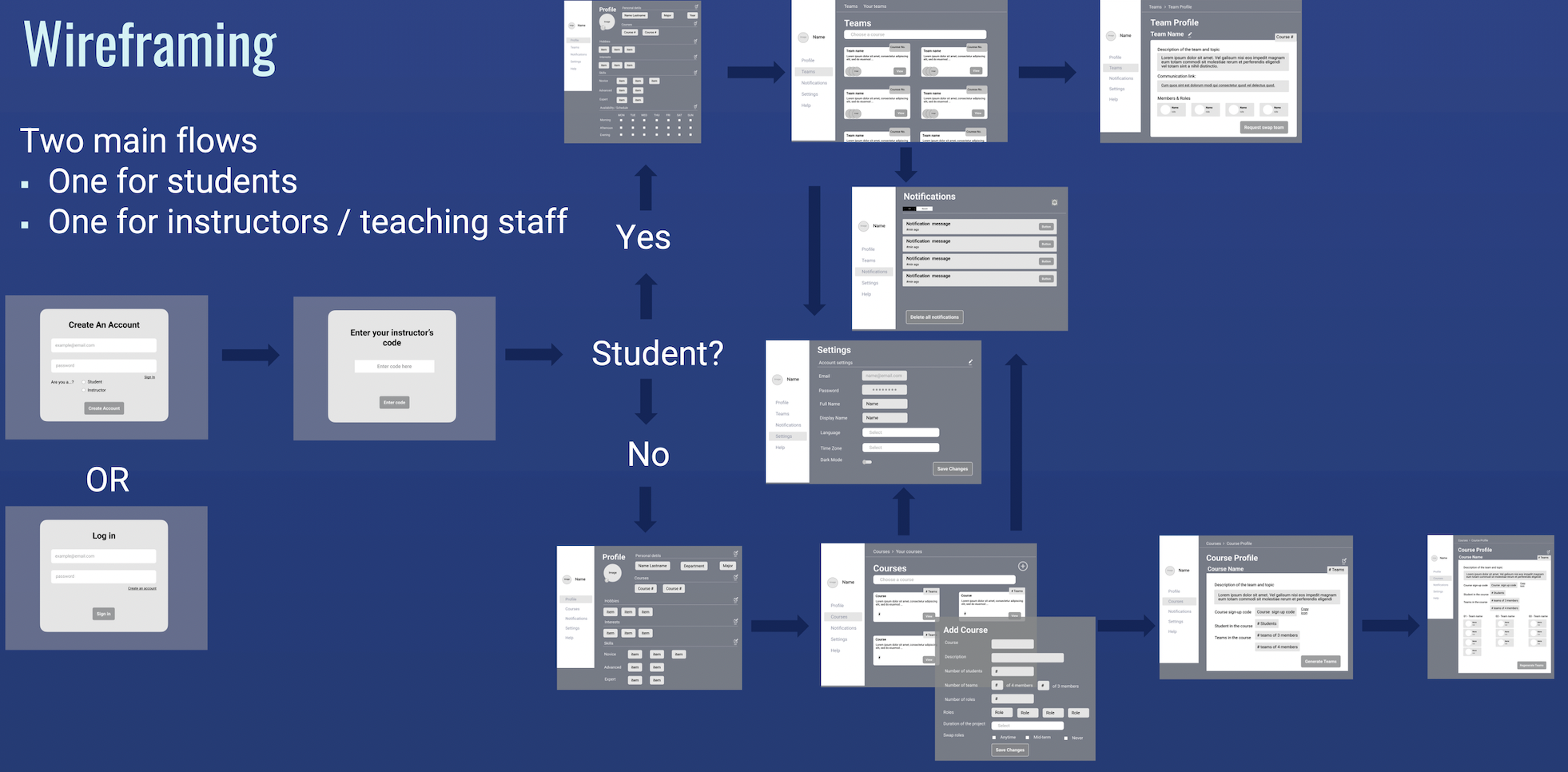
Wireframes
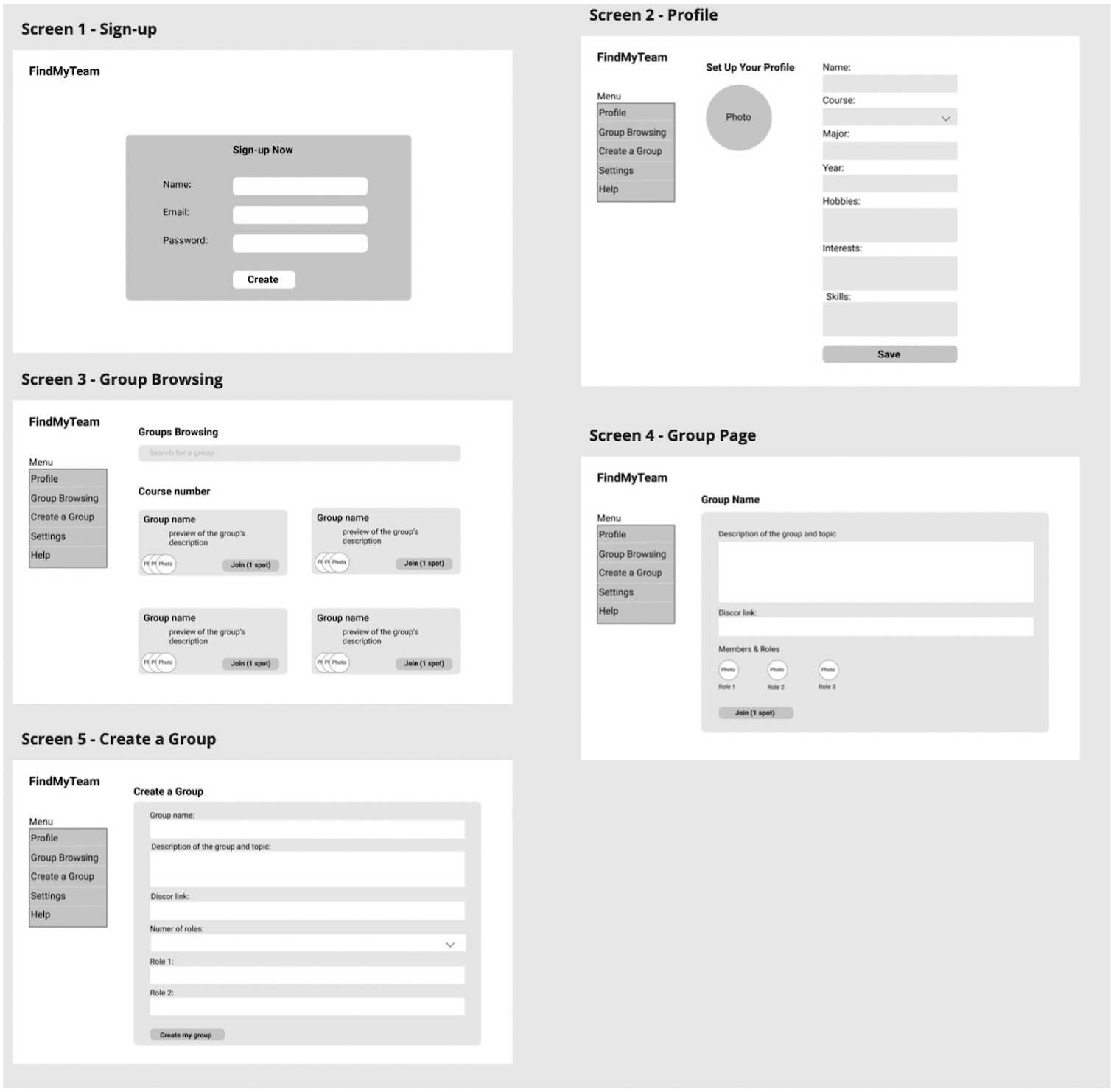
I went through a total of three iterations until the final design was ready. I collected feedback from my peers and instructors to refine the web application. Here are some of the initial screens in how I was ambitioning the design to look.
A simple and general idea in how the design could look like.
Prototype
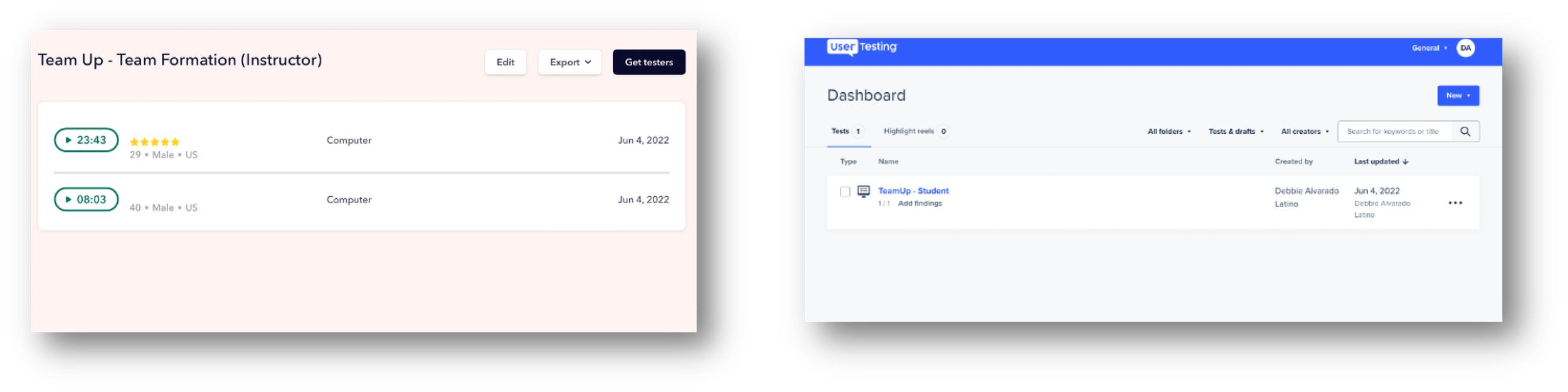
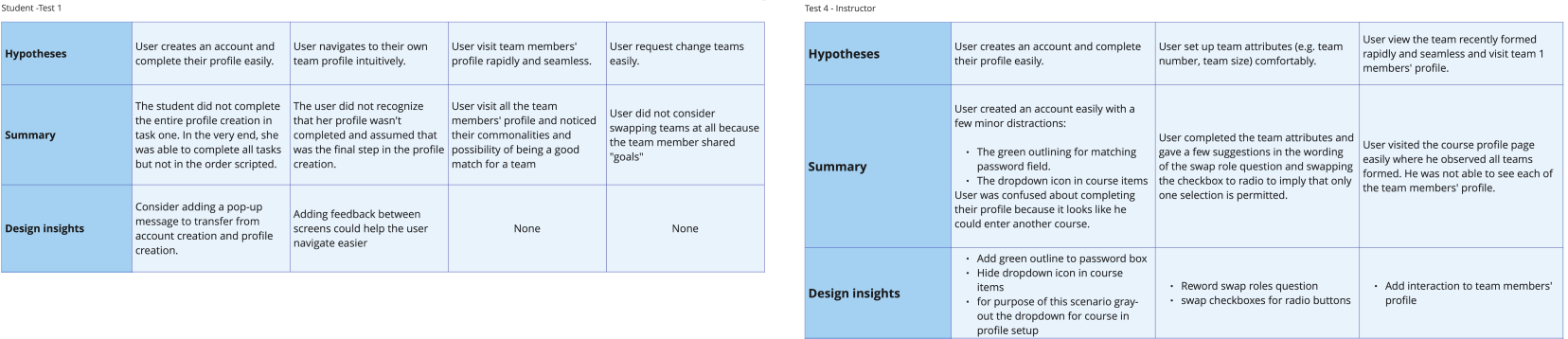
Usability Tests
After creating an interactive prototype in Figma, I created a usability testing plan with two scenarios, one for a student and one for an instructor. I incrementally launched these two tests incrementally using UserTesting.com and UserBrain.com. My original plan was to have 10 tests total, five student tests and five instructor tests, but resources were limited so I ended up performing a total of five tests, three student tests and two instructor tests. This produced significant and useful feedback that help to refine the design. The majority of the feedback was implemented in the last iterations of the prototype which is the final design of the web application.
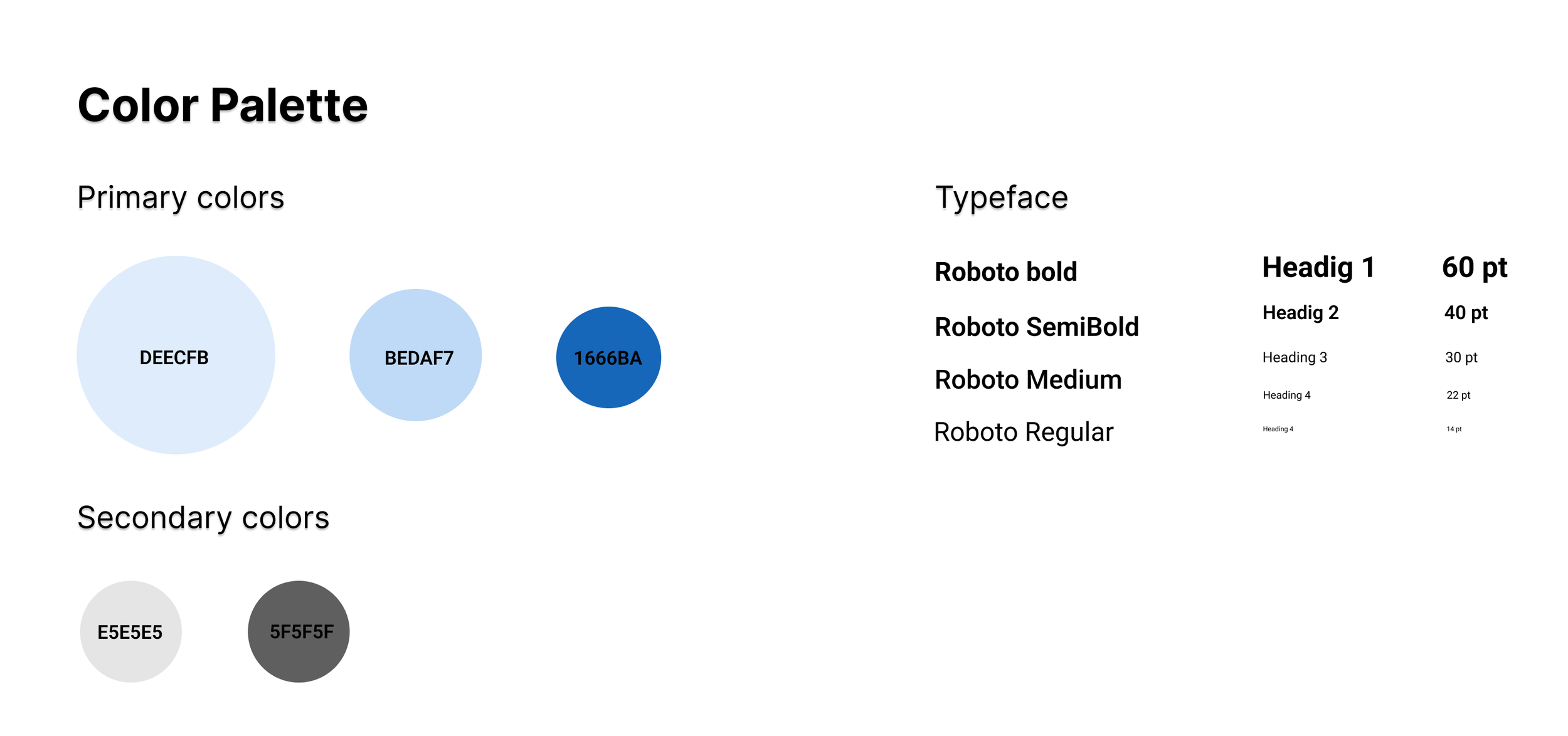
UI Design
As a part of the UI design, I defined the font specifications and the color palette as follows.
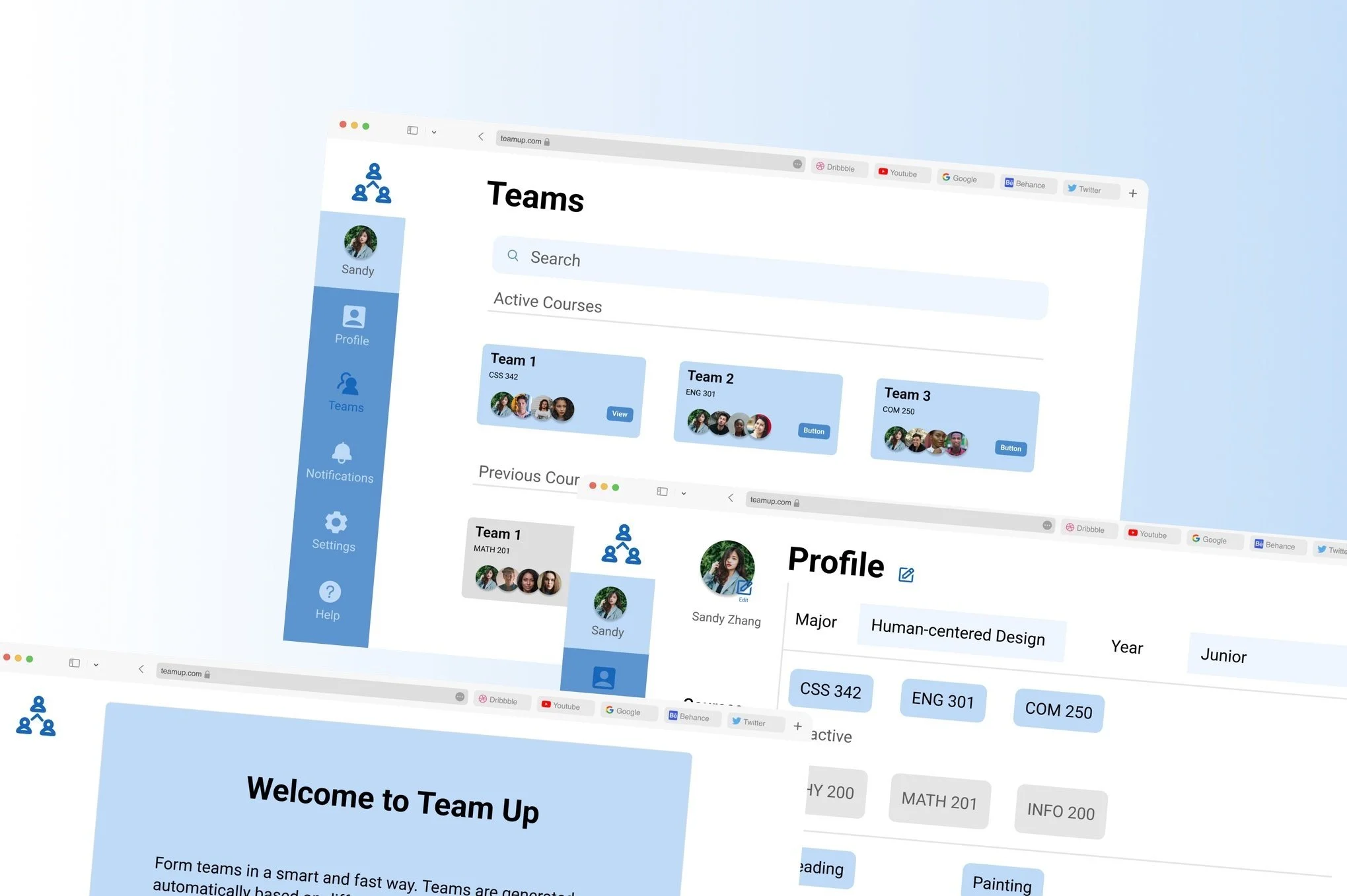
Features
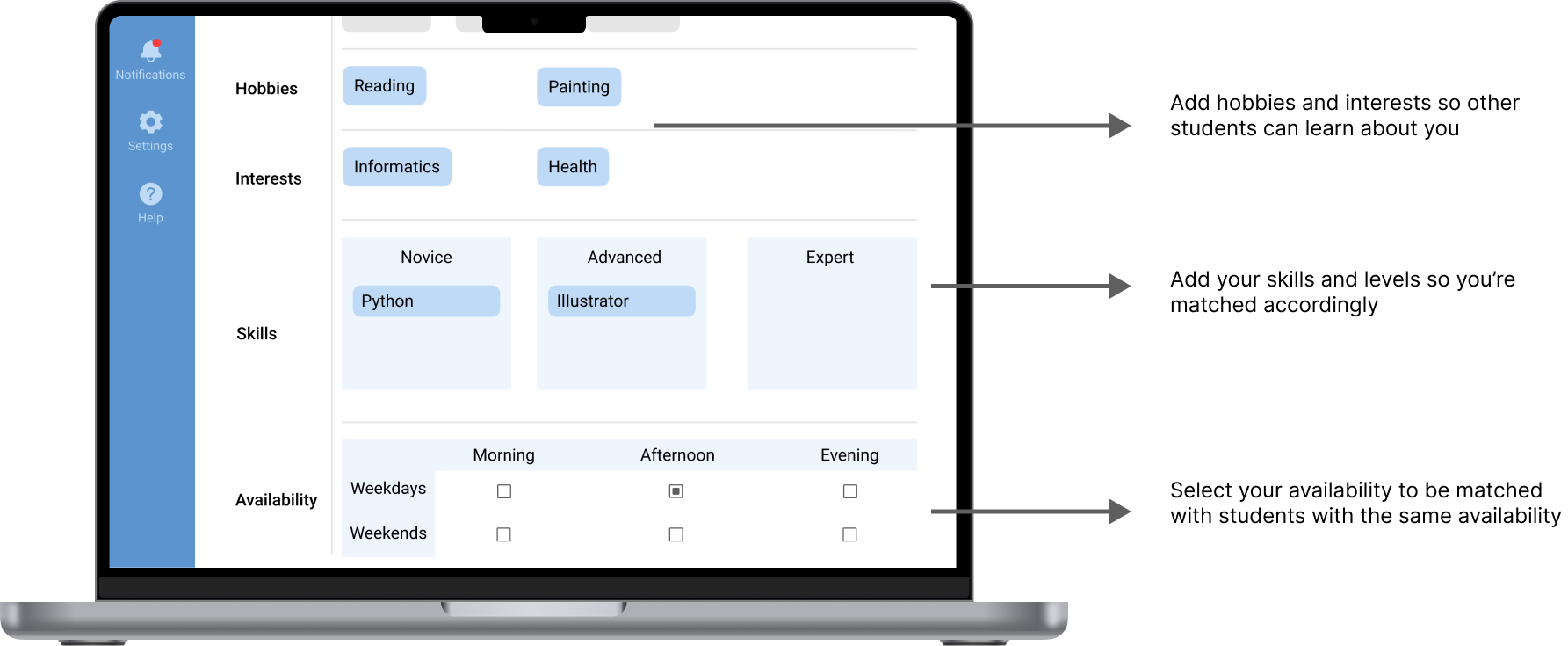
Profile
Based on the finding of the user research the profile include details like hobbies and interests for students to find commonalities among each other. Skills and availability help to create balanced teams where students can grow academically and reduce initial obstacles in the forming stage.
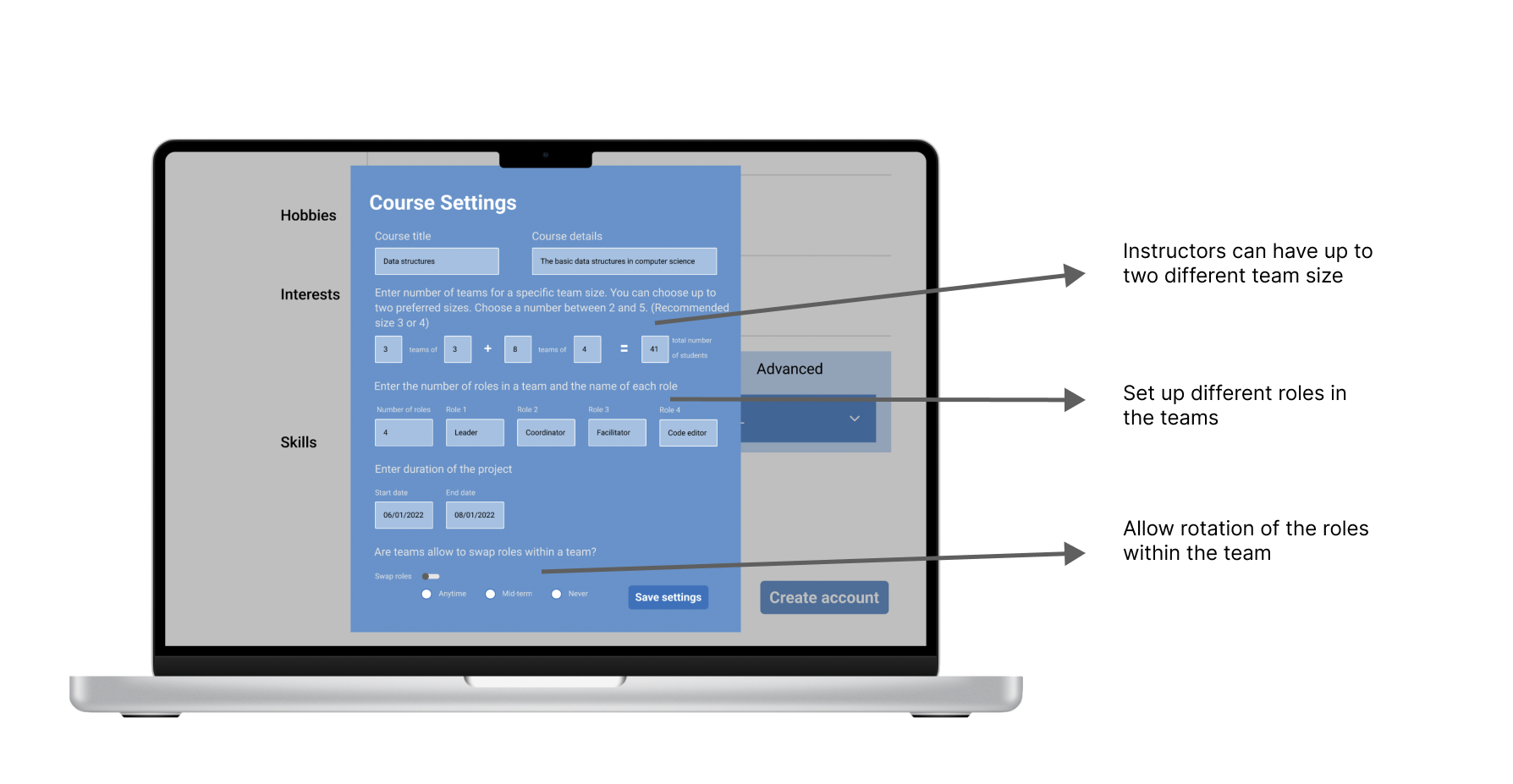
Course Settings
Course settings help instructors set up the course details in the way they need with different team sizes, roles, and the lifespan of the specific course. By allowing allow rotation within the same team, instructors stimulate the academic and personal of each student by giving experience in different roles.
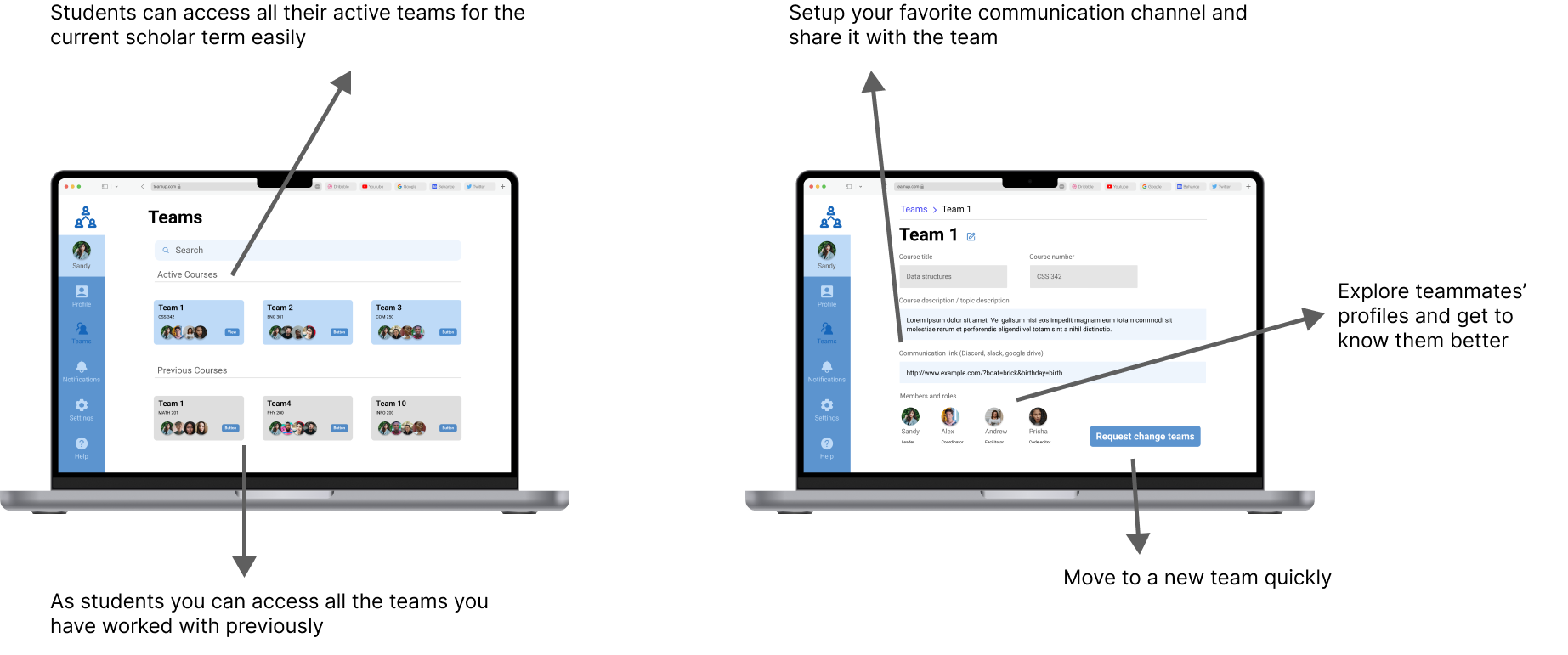
Teams
From the teams, tab students can access all their teams (active and inactive). From here team profile can be customized and explore each team member’s profile. This helps students to connect and learn about their teammates.
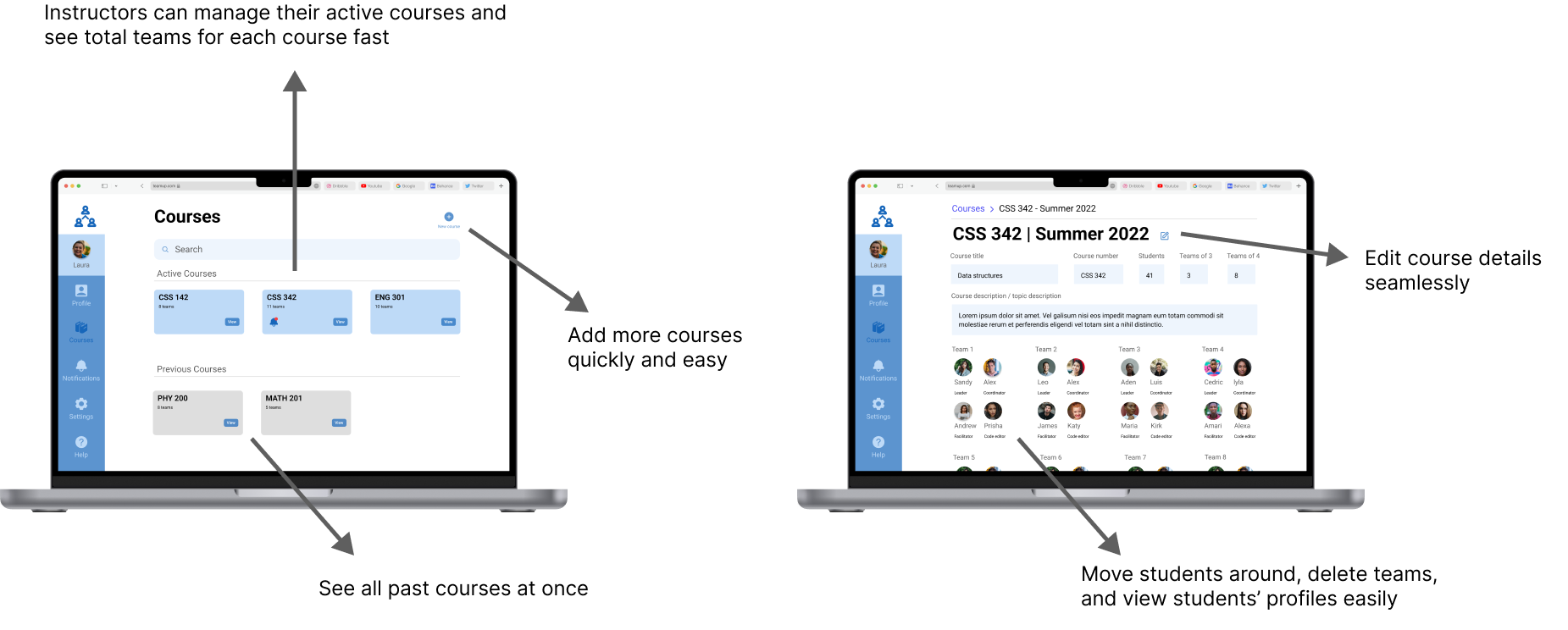
Courses
From the courses, tab instructors can manage their courses and add new ones at any time. In the course profile, instructors can see their entire class, change course settings and manage each student or team individually.
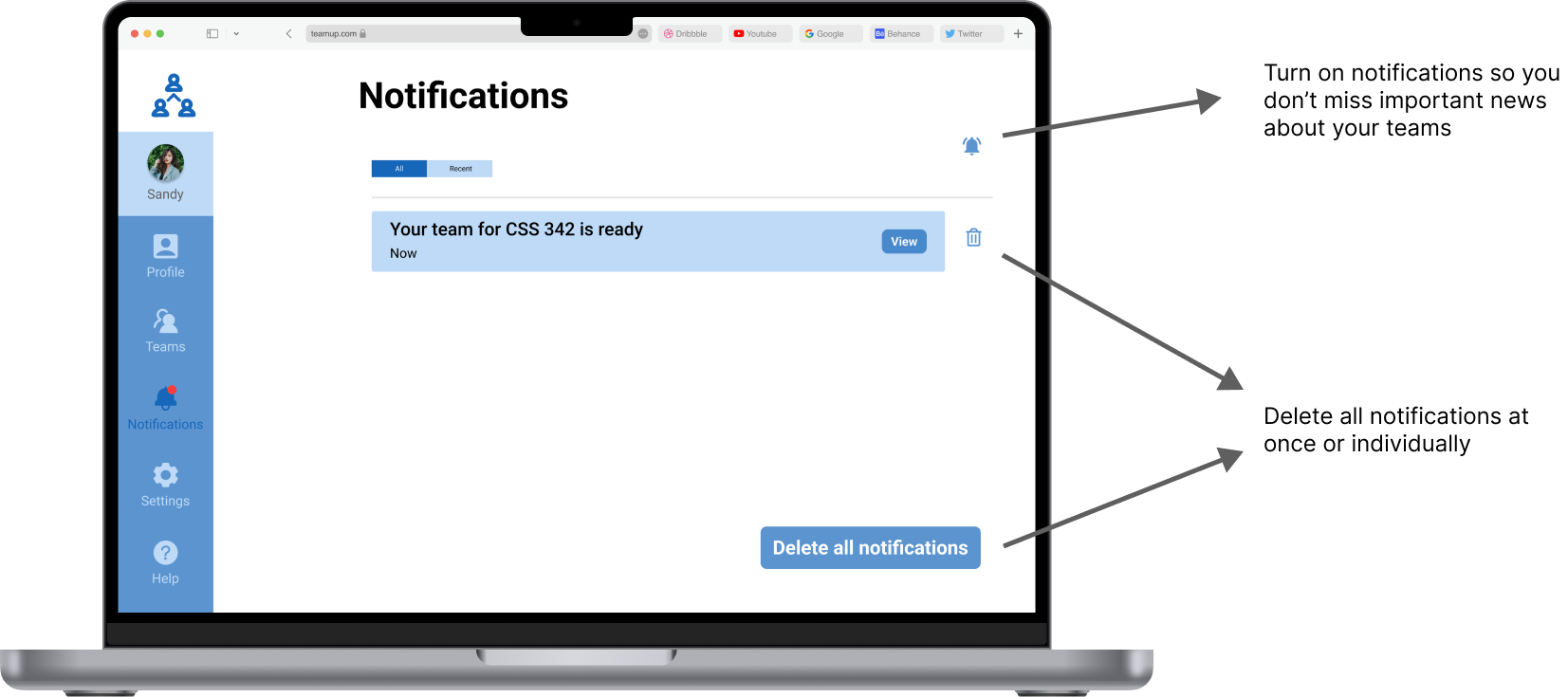
Notifications
From the notifications tab access all important changes in the teams and manage all notifications.
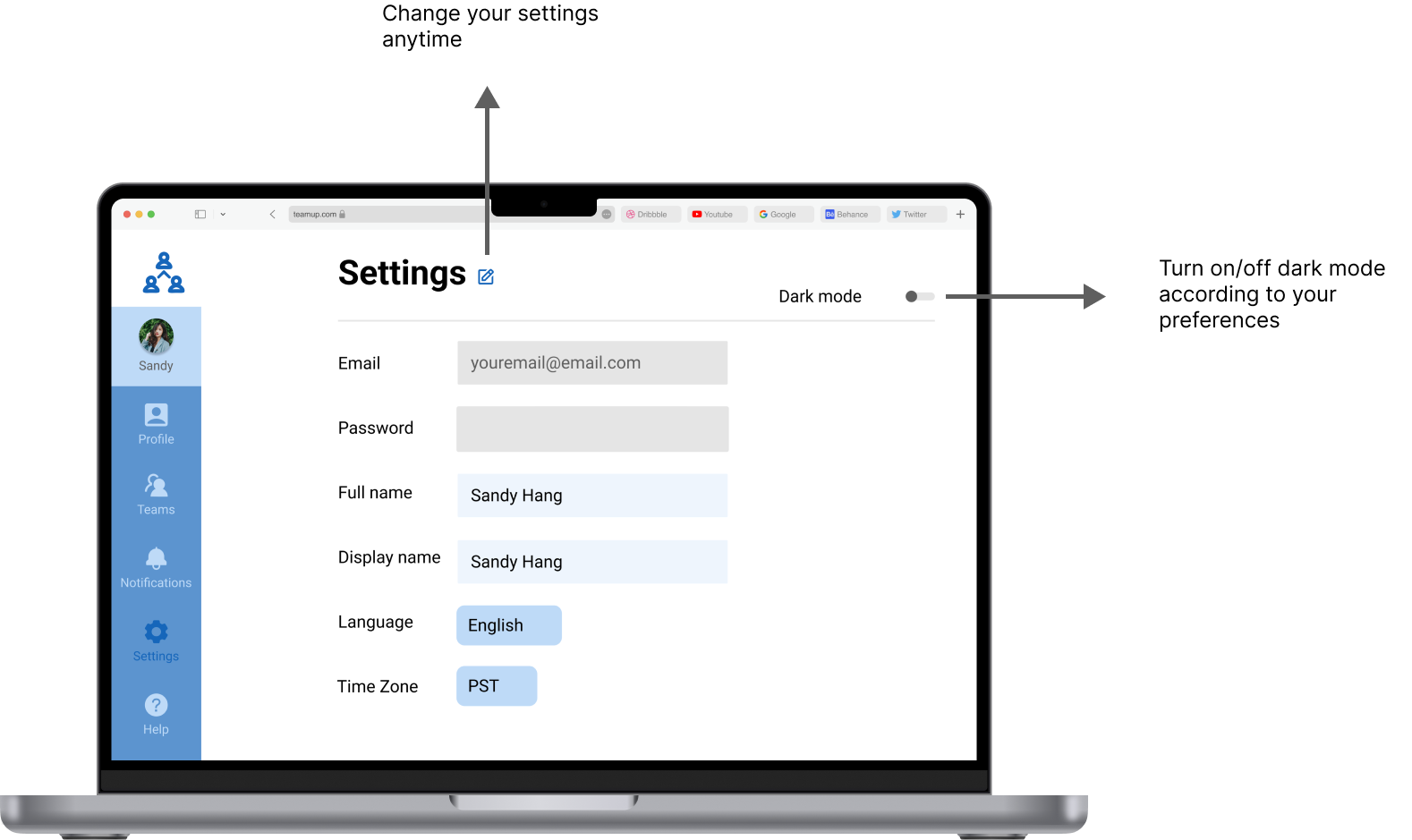
Settings
Change settings according to your own preferences from the settings tab in the main menu. Choose your preferred name, language and time zone.
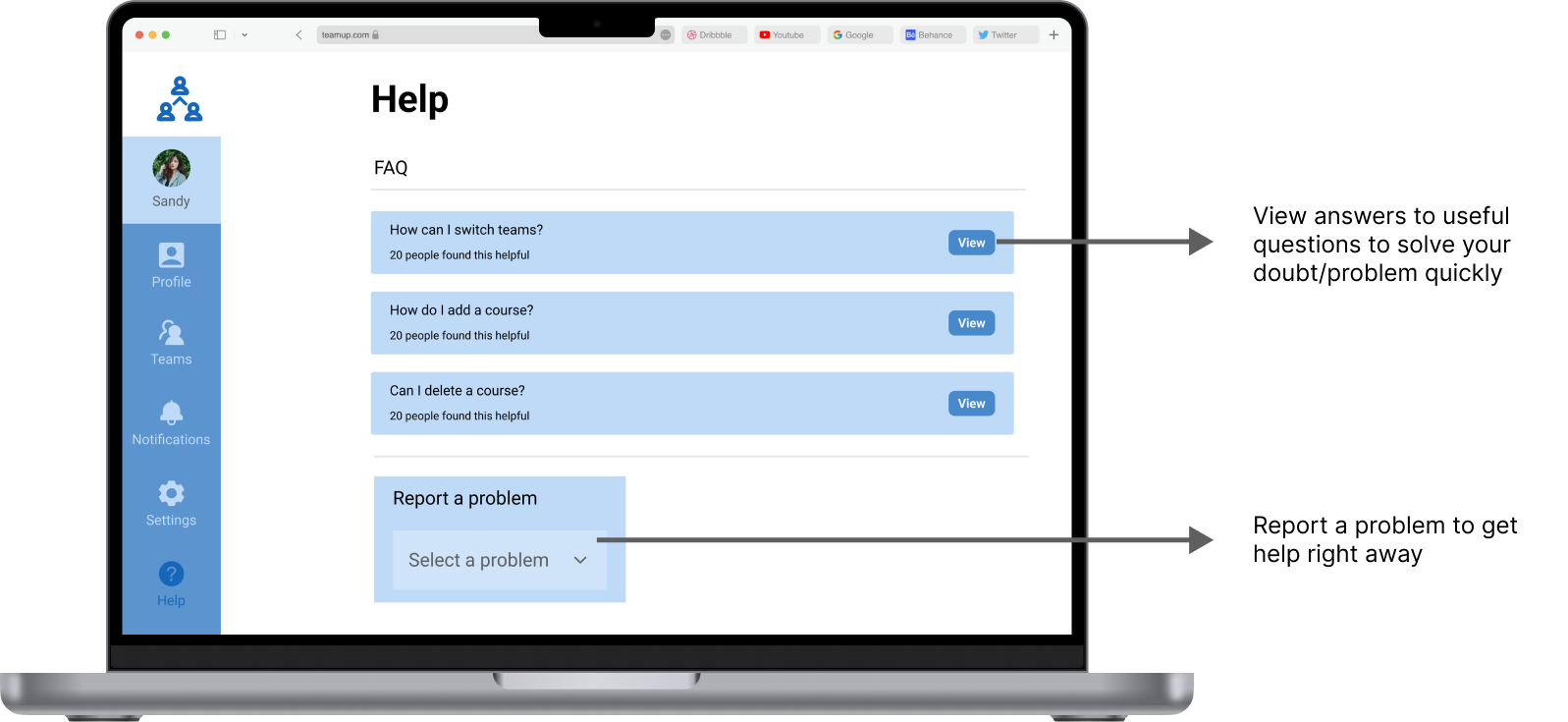
Help
Check the frequently asked questions to clear any doubt you may have or solve a problem instantly. Also, report any problem you are facing easy and quick.